Visualisierung Quickstart
In diesem Quickstart wird erklärt, wie Sie schnell und einfach ihre
eigene Visualisierung umsetzen können. Wechseln Sie hierzu über die
Toolbar an der linken Seite des easymaster Studios auf
Layout-Visualisierung:
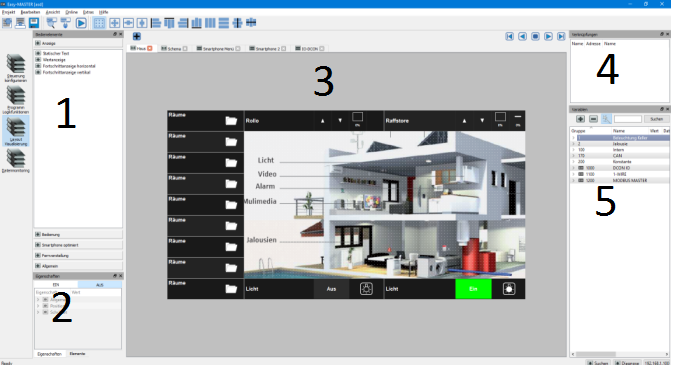
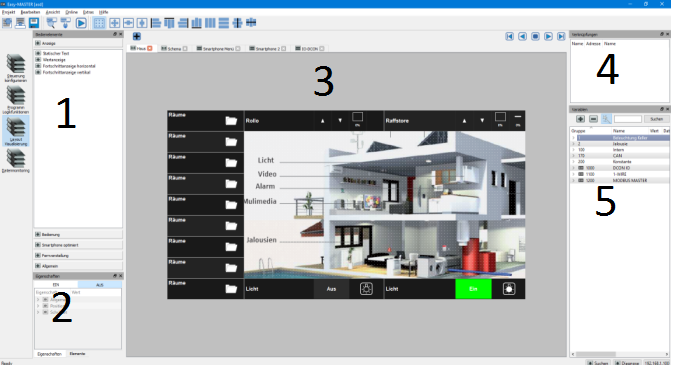
Der Arbeitsbereich ist in 5 Abschnitte unterteilt:
- Bedienelemente
- Eigenschalften
- Arbeitsbereich bzw. Seiten
- Verknüpfungen
- Addressfenster
Allgemeines
Voraussetzung für jedes Projekt ist, dass bereits Adressen importiert
wurden bzw. die Steuerung easymaster Controll konfiguriert und
verbunden ist. Falls nicht lesen Sie bitte unseren Quickstart für die Inbetriebnahme.
Grundsätzlich ist die Visualisierung in Bildschirmseiten unterteilt die
beliebig mit Bedienelementen (Controls) belegt werden können. Zentral
für die Arbeit mit easymaster Studio ist der Play bzw. Login
Button:
Ist der Button nicht gedrückt, ist der Bearbeitungsmode aktiv und Sie
könne die Visualisierung bearbeiten, das heißt Bedienelemente verschieben und deren Eigenschaften ändern. Alle
Änderungen werden nur auf dem lokalen PC gemacht, nicht auf der
Steuerung.
Klicken Sie auf Login, werden alle Änderungen auf die Steuerung
übertragen und aktiviert. Das easymaster Studio schaltet in den
Bedienmodus, in diesem Modus ist die Bedienung der Visualisierung im
Studio möglich. Durch den Wechsel zwischen Bearbeitungs- und Bedienmodus können Sie an
der laufenden Anlage arbeiten ohne das Projekt übertragen zu müssen,
alle Änderungen wirken sich sofort aus.
Nachdem die Visualisierung fertiggestellt ist, müssen Sie diese mittels
Online - Bootprojekt erzeugen auf dem Zielsystem speichern.
Nachdem das Bootprojekt erzeugt wurde, können Sie die APPS für IOs,
Android oder Windows starten, die APPs erkennen automatisch das sich
das Projekt geändert hat und laden es erneut von der Steuerung.
Seiten
Klicken Sie auf das "+" Symbol in der oberen Toolbar um eine neue Seite
hinzuzufügen. Hier haben Sie die Auswahl zwischen Horizontal, Vertikal
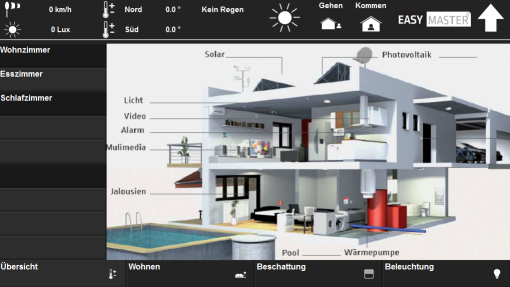
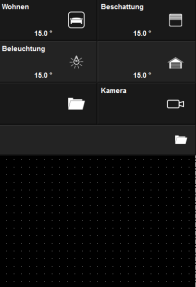
und falls schon Seiten existieren diese zu duplizieren. Die Seiten
Typen "Horizontal" und "Vertikal" beziehen sich dabei auf Tablet oder
Smartphone. Sie können für beide Orientierungen verschiedene Seiten
anlegen, beispielsweise Horizontal größere Seiten mit Grafiken für
Tablets und Vertikal für Smartphone und Einhandbedienung:
Hiermit können Sie für beide Geräte Visualisierungen in einem Projekt
anlegen. Je nachdem ob das Gerät horizontal oder vertikal gehalten
wird, werden dann die entsprechenden Seiten angezeigt. Nach Änderung
der Orientierung wird immer die erste horizontale oder vertikale Seite
angezeigt, die erste Seite ist somit auch immer die Startseite ihres
Projektes. Es ist auch möglich nur horizontale Seiten in einem
Projekt zu verwenden, dann wird in jeder Orientierung dieselbe Seite
angezeigt. Nachträglich lässt sich der Typ ändern, indem Sie die
Seiteneigenschaften aufrufen (rechte Maustaste auf Seite).
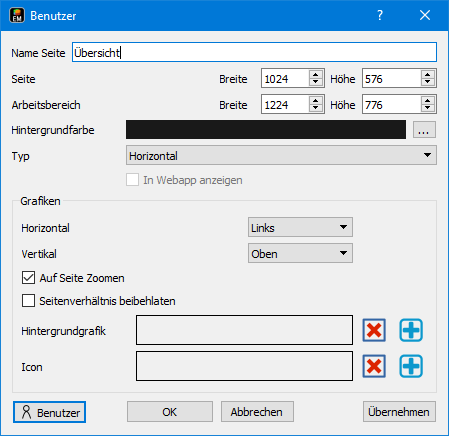
Seiteneigenschaften
Klicken Sie mit der rechten Maustaste um die Eigenschaften einer Seite aufzurufen:
Breite/Höhe: Breite und Höhe
der Seite werden in Pixel angegeben. Auf dem Zielgerät wird die Seite
immer auf die verfügbare Anzeige skaliert. Das Seitenverhältnis wird
dabei beibehalten. Falls Sie vorhaben die Visualisierung nur auf iPad
anzuzeigen, empfiehlt es sich hier ein Seitenverhältnis von 4/3 zu
verwenden. Also beispielsweise 1024x768 Pixel bzw. ein vielfaches
davon. Für Android Geräte ist meist ein Seitenverhältnis von 16/9
empfehlenswert. Passt die Seite vom Seitenverhältnis nicht auf die
Anzeige, werden in den ungenutzten Bereichen schwarze Balken angezeigt.
Die Visu wird also immer auf allen Geräten korrekt und vollständig
angezeigt.
Hintergrundgrafik: Wählen Sie
hier eine Grafik aus, die als Hintergrundgrafik verwendet wird. Alle
verwendeten Grafiken werden im Projekt gespeichert. Sie können diese
unter Bearbeiten - Grafiken bearbeiten.
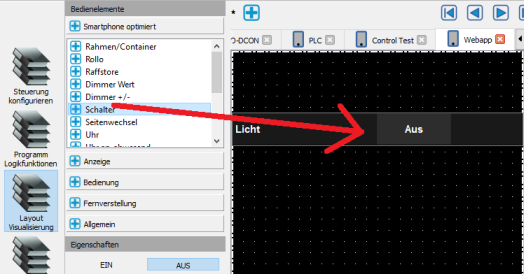
Bedienelemente
Nachdem die Seite angelegt wurde, können Sie damit beginnen
Bedienelemente auf den Seiten anzulegen. Ziehen Sie hierzu ein
Bedienelement mit der Maus aus dem Auswahlfenster auf die Seite.
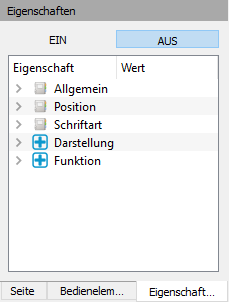
Klicken Sie nun auf das Bedienelement um es zu markieren, links unten wird nun das Eigenschaftsfenster angezeigt:
Hier finden Sie alle Eigenschaften für das Bedienelement. Als erstes
werden Eigenschaften angezeigt die für alle Bedienelemente gemeinsam
gelten, Beispielsweise Schriftart und Position, darunter mit dem "+"
Icon die nur für das aktuelle Bedienelement gelten.
In weiteren Reitern diese Fensters wird eine Übersicht aller Visuseiten
und Bedienelemente angezeigt. Sie können diese zur einfacheren
Navigation bzw. Umsortierung verwenden. Mit den Button "EIN" und "AUS"
kann der Status des Bedienelementes umgeschaltet werden, dies ist im
Editmode hilfreich, wenn beispielsweise verschiedene Farben für ein-
ausgeschaltet verwendet werden, so können Sie das Ergebnis sehen ohne
mit der Steuerung verbunden zu sein.
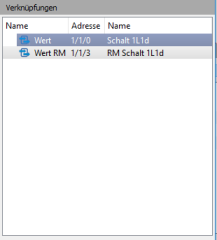
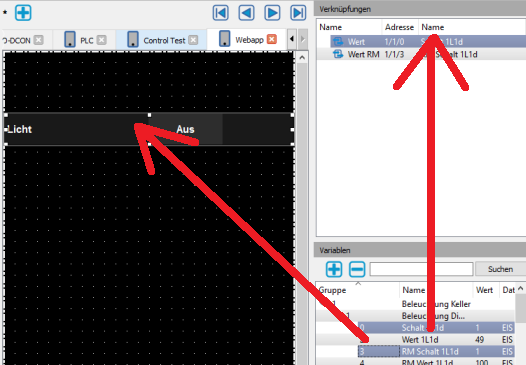
Verknüpfen
Damit das Bedienelement auch eine Funktion auslöst, muss es mit einer
oder mehreren Adressen verknüpft werden. Hierfür ist das Fenster
Verknüpfungen auf der rechten Seite zuständig. Hier werden alle
Adressen angezeigt, die mit dem Bedienelement verknüpft sind:
In diesem Fenster werden nun alle Verknüpfungen angezeigt die für das
markierte Bedienelement möglich sind. Je nach Typ des Bedienelementes
sind das verschieden viele. Um die Adressen zu verknüpfen gibt es zwei
Möglichkeiten, ersten Sie ziehen eine Adresse aus dem Variablenfenster
direkt auf das Bedienelement, oder Sie ziehen die Adresse in das
Fenster Verknüpfungen.
Sie können auch mehrere Adresse gleichzeitig verknüpfen. Markieren Sie
hierzu nacheinander mit Hilfe der Shift oder Control Taste die Adressen
im Variablenfenster und ziehen Sie diese in das Fenster Verknüpfungen.
Die Adressen werden dann genau in der Reihenfolge verknüpft in der Sie
ausgewählt wurden. Das ist besonders dann hilfreich, wenn die
Reihenfolge im Variablenfenster nicht der des Bedienelementes
entspricht.
Nach dem Sie das Bedienelement mit einer oder mehreren Variablen
verknüpft haben, klicken Sie auf den Toolbutton Login und in den online
Modus zu wechseln. Ist das easymaster Studio mit der Steuerung
verbunden und mit einem Bussystem oder IO-Modulen verknüpft, können Sie
die Funktion sofort Testen.
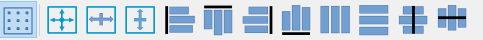
Ausrichten
Über die Toolbar Positionierung können Sie die markierten
Bedienelemente einfach und schnell ausrichten. Markieren Sie hierzu
einfach mehrere Bedienelemente und klicken Sie auf den entsprechenden
Toolbutton.
Besonders Hilfreich ist hierbei der Toolbutton Raster. Mit diesem werden die Bedienelemente an einem Raster ausgerichtet.