Visualisierung
In diesem Abschnitt wird Aufbau und Konfiguration von Visualisierungen
mit dem easymaster Studio besprochen. Falls Sie neu im easymaster
Studio sind, lesen Sie bitte unseren
Quickstart zu diesem Thema.
Allgemeine Parameter Seite
Um eine neue Seite hinzuzufügen,
klicken Sie auf das "+" Symbol in der Toolbar. Hier können Sie nun
folgende Optionen auswählen:
- Horizontal: Für eine Seite für die horizontale Ansicht ein.
- Vertikal: Für eine Seite für die vertikale Ansicht ein.
- Duplizieren: Erstellt eine Kopie der aktuellen Seite.
Seiten im horizontalen Format sind für Tablets geeignet, vertikale für
Smartphone bzw. Bedienung mit einer Hand. Wenn Sie vertikale und
horizontale Seiten verwenden, können Sie für Tablet und Smartphone
jeweils andere Ansichten in einem Projekt realisieren. Tipp: Wenn Sie
in einem Projekt ausschließlich horizontale oder vertikale Seiten
verwendet haben, wird unabhängig von der Ausrichtung immer dieselbe
Seite angezeigt. Die Unterscheidung zwischen horizontal und vertikal
ist also immer optional, Sie können auch nur eine Art in ihrere
Visualisierung verwenden.
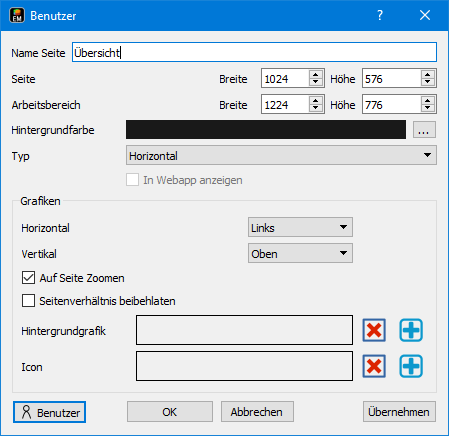
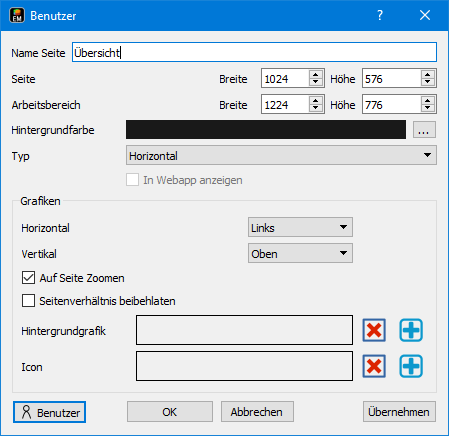
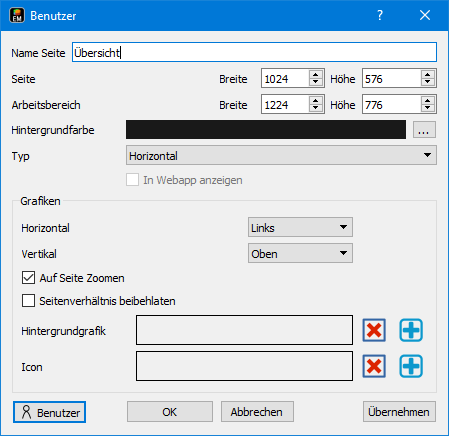
Klicken Sie mit der rechten Maustaste auf einen freien Bereich der Visuseite um die Parameter anzuzeigen:

Seite
Breite/Höhe
|
Breite und Höhe
der Seite werden in Pixel angegeben. Auf dem Zielgerät wird die Seite
immer auf die verfügbare Anzeige skaliert. Das Seitenverhältnis wird
dabei beibehalten. Falls Sie vorhaben die Visualisierung nur auf iPad
anzuzeigen, empfiehlt es sich hier ein Seitenverhältnis von 4/3 zu
verwenden. Also beispielsweise 1024x768 Pixel bzw. ein vielfaches
davon. Für Android Geräte ist meist ein Seitenverhältnis von 16/9
empfehlenswert. Passt die Seite vom Seitenverhältnis nicht auf die
Anzeige, werden in den ungenutzten Bereichen schwarze Balken angezeigt.
Die Visu wird also immer auf allen Geräten korrekt und vollständig
angezeigt.
|
Arbeitsbereich
Breite/Höhe |
Breite und Höhe des
Arbeitsbereiches. Der Arbeitsbereich kann größer als die Seite sein, im
freien Bereich können dann beispielsweise Bedienelemente abgelegt
werden welche in der APP nicht sichtbar sind. Beispielsweise für
Vorlagen oder um versteckte Bedienelemente abzulegen.
|
| Hintergrundgrafik |
Wählen Sie
hier eine Grafik aus die als Hintergrundgrafik verwendet wird. Alle
verwendeten Grafiken werden im Projekt gespeichert. Sie können diese
unter Bearbeiten - Grafiken bearbeiten. |
Typ
|
Hier haben Sie die Auswahl zwischen horizontal und vertikal. Die Seiten
Typen "Horizontal" und "Vertikal" beziehen sich dabei auf Tablet oder
Smartphone. Sie können für beide Orientierungen verschiedene Seiten
anlegen, beispielsweise Horizontal größere Seiten mit Grafiken für
Tablets und Vertikal für Smartphone und Einhandbedienung.
Hiermit können Sie für beide Geräte Visualisierungen in einem Projekt
anlegen. Je nachdem ob das Gerät horizontal oder vertikal gehalten
wird, werden dann die entsprechenden Seiten angezeigt. Nach Änderung
der Orientierung wird immer die erste horizontale oder vertikale Seite
angezeigt, die erste Seite ist somit auch immer die Startseite ihres
Projektes. Es ist auch möglich nur horizontale Seiten in einem
Projekt zu verwenden, dann wird in jeder Orientierung dieselbe Seite
angezeigt. Nachträglich lässt sich der Typ ändern, indem Sie die
Seiteneigenschaften aufrufen (rechte Maustaste auf Seite).
|
Benutzer
|
Hier können Benutzer ausgewählt werden für welche die Seite sichtbar sein soll, siehe Benutzerverwaltung.
|
In Webapp anzeigen
|
Hier kann eingestellt werden, ob
die Seite in der Webapp angezeigt werden soll. Die Webapp ist eine
einfache Browserbasierende Visualisierung in der Anzeigen,
Schieberegler und Buttons angezeigt werden können.
|
Allgemeine Parameter Bedienelement
Grundsätzlich gibt es zwei Arten von Eigenschaften für Bedienelemente.
Eigenschaften die für alle Bedienelemente gemeinsam gelten und
Eigenschaften die nur für einen Bestimmten Typ von Bedienelement
gelten. Her werden Eigenschaften besprochen welche für alle
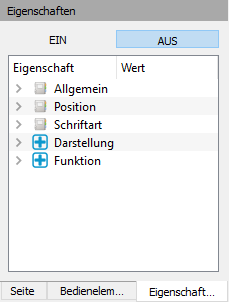
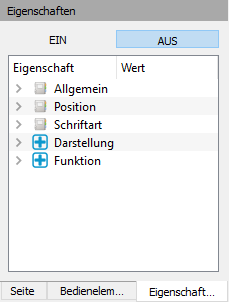
Bedienelemente gelten. Klicken Sie auf ein Control um es zu markieren,
im linken unteren Fenster werden dann dessen Eigenschaften angezeigt:

EIN/AUS
|
Hier können Sie das Bedienelement zwischen Status ein/aus umschalten. Werden beispielsweise verschiedene
Farben für gedrückt - nicht gedrückt verwendet, kann über diese Buttons
der Status umgeschaltet werden ohne mit der Steuerung oder einem
Bussystem verbunden zu sein.
|
| Name |
Hier können Sie einen Namen für das Bedienelement vergeben. Dieser Name
dient nur zur Organisation und kann beliebig gewählt werden. |
| Transparenz |
Transparenz für das Bedienelement. Damit wird der Hintergrund des
Bedienelementes transparent. Die Transparenz gilt nicht für Texte oder
Rahmen. |
| Position |
Hier können Sie die Position des Bedienelementes Pixelgenau eingestellt werden.
|
Schriftart
|
Schriftart, Größe und Position (Position als Offset +/- um den Text auszurichten)
|
Verknüpfen von Variablen
Um mit Bedienelementen
Geräte steuern zu können, müssen diese mit einer oder
mehreren Variablen verknüpft werden. Im einfachsten Fall ziehen
Sie eine Adresse aus dem Adressfenster und lassen Sie auf dem
Bedienelement fallen:
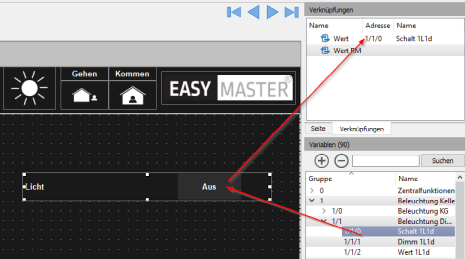
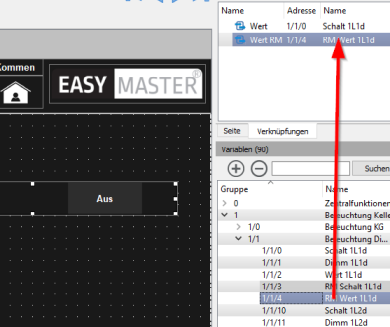
Variablen können auch direkt in das Fenster für Verknüpfungen gezogen werden:
Mit dieser Methode können auch mehrere Variablen gleichzeitig
verknüpft werden. Markieren Sie die Variablen mit Strg oder Shift
Taste gedrückt und ziehen Sie dies in das
Verknüpfungsfenster, hierbei werden die Variablen in der
Reihenfolge verknüpft in der sie auch markiert wurden, damit
lässt sich die Reihenfolge sehr einfach anpassen.
Tipp: Wenn Sie die Adresse mit
gedrückter ALT Taste auf das Bedienelement ziehen, wird der
Kommentar der Variable als Beschriftung übernommen. Enthält
der Text runde Klammern, wird nur der Text zwischen den Klammern als
Beschriftung übernommen. Bei einem Kommentar "1L2(Wohnzimmer)" wird nur der Text "Wohnzimmer"
als Beschriftung für das Bedienelement übernommen.
Ist der Toolbutton "Drag/Drop Name" eingeschaltet, wird gleichzeitig
der Name der Variable als Überschrift übernommen und
zusätzlich die Adresse verknüpft:
Eltern - Kind Konzept
Für die Erstellung von Visualisierungen an denen Bedienlemente
übereinander gelegt werden sollen, ist das sogenannte Eltern / Kind
Prinzip implementiert. Das Elternelement (Parent) ist hierbei das
Bedienelement im Hintergrund, das Kindelement (Child) das Bedienlement
welches immer im Vordergrund sein soll.
Wenn Sie ein neues Element auf die Seite ziehen und auf einem anderen
Element fallen lassen, ist das neue Element automatisch das Kind
Element. Wenn Sie das Element im Hintergrund verschieben, bewegt sich
das Element im Vordergrund immer gleichzeitig mit. Damit sind beide
Elemete praktisch als ein Element anzusehen, das Element im Vordergrund
wird nun auch immer angezeigt.
Dieses Konzept ist beispielsweise dann hilfreich, wenn Sie auf einem
Schalter zusätzliche Anzeigen platzieren möchten, oder auf einer
Hintergrundgrafik Bedien-Anzeige Elemente die immer im Vordergrund sein
sollen.
Nachträglich kann man Elemente vereinen indem man das Element welches
im Vordergrund sein soll ausschneidet (auswählen - Strg+X) - das
Element welches im Hintergrund sein soll anklickt und Strg+V zum
Einfügen betätigt.
Limitierung: Zurzeit ist es nur vorgesehen zwei Elemente übereinanderzulegen.